2001年02月05日(月) 日記っぽくする
■ 日記のように書いてしまうことにする。
別大マラソンで優勝した西田選手は178cmで55kgらしい。そんなに痩せてるようには見えなかったけど。
電車の中で女子高校生がiアプリの話をしていた。テトリスは楽しいらしい。
部会があった。jjjjjjとKPの話があった。概ね不評であった(^_^;
■ [java][mobile] MIDP によるデバイスプログラミングパート 1 (リンク切れ)
→ http://sdc.sun.co.jp/news/private/2001/02/tech_java02.html
MIDP関連の記事
2002年02月05日(火) 染太郎死去
■ 会社
- 10:00 今日こそがんばろ。
- 10:20 Netscapeを6.2.1にバージョンアップしといた。
- 11:55 完了報告書提出したところ。こんなにいっぱい書くとは。
- 14:25 Kの打合せも終わり、OOOOからの電話もさばき、やーーーーっとプログラミングに入れる。
- 17:10 急に詳細画面に何も表示できなくなり色々直したのだけれど、原因はリソース内のフィールドがUsableでなくなっていたためだった。プログラムがおかしいとは限らないということやね。時間を無駄にした。
- 22:40 帰るやね。昨日と同じ時間やね。明日は登録画面で日記をコピーできるようにしよう。うん、それがいい。
■ テレビ/本
- JavaWorld3月号。Javaデザインノートのところまで。J2EE1.3の話が特集。斜め読み。
- 少年ジャンプ。ガアラが上から降りてきたところ。ナルト以外は何故かみな休載で読むとこ無い。
- スピリッツ。ヒロシダウンしたけど時雄のペースは崩れてる。
2003年02月05日(水) ユーゴスラビア消滅、らしい
■ 会社
- (9:10)出社。
- 引継ぎ資料を作ってみる。
- 実はasahiネットも3700円くらいにはなるのだ。でももう申し込んじゃったからどうこう言っても仕方がない。アッカ開通は2/13予定とメイルが来た。おれの有給は27日残っている。どんどん使わねば。まだ食べたのか。古いレポートを見ることはもうできないのですか?
- 引継ぎ資料は完成したことにする。ドキュメント作成を再開した。
- (18:00)退出。
■ [book] ただマイヨ・ジョーヌのためでなく(ランス アームストロング)
全然読んではいないのですが、Amazonで見つけて面白そうだったのでメモっておきます。書影を使いたいっていうのもあるしAmazonのアソシエイトに登録したのも影響してますな(^^;。
cssを少し変更し書影を右に出せるようにしてみました。
■ Googleグループ
で色々検索して時間をつぶしてしまいました。文字化けしていて読めない記事が多数あるのですがそれを読みたい。
2004年02月05日(木)
- 昨日も早く寝たがなかなか眠れず早起きはできなかった。早く寝て遅く起きたので家で何もしていない。
- いつも風呂でもう顔を洗ったのかどうかがわからなくなる。困ったものだ。
- 今日の行数:5550
■ やること
- 決算
- 不動産屋
WindowsUpdate
2009年02月05日(木)
- Firefox 3.0.6がリリースされている。Firefoxは自動的にアップデートを通知してくれるから安心だよね、と思っていたら、自宅のFirefoxのバージョンが3.0.4だった。むむむ。どうやら管理ユーザでなく一般ユーザでログインしているとFirefoxの更新通知は機能しないみたい。以前は一般ユーザでも通知してくれていた気がするけどなあ。通知すべきだと思う。危ないので気をつけないと。
- あっ、引越ししてから1年経っていた。早い。新築だったのに汚れてきた。おれのせいなんだなあ。まだ家具が揃っていない。
- だからもう郵便は転送されてこないと。
■ [java][javascript] jrunscriptを使った
JDK6に付属しているjrunscriptを初めて使ったのでメモ。
先週メモしたプロパティファイルを読み込むクラスをjrunscript上で対話的に操作する例。
$ jrunscript -cp class:etc
js> var loader = Packages.sample.PropertiesLoader()
js> loader.load()
{name=oreore, os=CentOS, lang=java}
js> quit()
$
一応Rubyのirbのように使える。が、Linuxだと(少なくともおれの環境では)履歴を辿ったり補完をしたりすることができず、シェルとして不便すぎてイマイチ使えない。Windowsで動かすと履歴は辿れる。ちなみに、Java DBのijコマンドにも同様の問題がある。
- Javaのクラスにアクセスするには、"トップレベルの変数" らしい Packages から辿る。「java」で始まるパッケージなどは Packages を省略できる。
- 対話モードを終了するには quit() を実行する。括弧を書かないとエラーになるのが面倒。
(追記)
上の実行例をよく見ると、sample.PropertiesLoader のインスタンスを作るときに new と書いていない。書いたつもりだったが。
が、new と書かなくても動くみたい。書いても動く。なんでだ。JavaScriptってそういう仕様なんだっけ?
参考
- Javaプラットフォームのスクリプト (JDK 6 ドキュメント)
- Rhino documentation (Mozilla Developer Center)
- Javascript(Rhino/jrunscript)から Java のリソースを利用する (himorogiの日記)
- 「Java SE 6完全攻略」第58回 Javaでマルチリンガル - スクリプト言語のサポート その1 (IT Pro) 「その11」まである
2014年02月05日(水)
■ [java] JavaFXで表
久しぶりにJavaFXをいじる。前回から1ヶ月経ってしまった。
JavaFX 2で始めるGUI開発 第5回 リスト、コンボボックス、テーブルを読んだ。テーブルが気になるので試してみた。
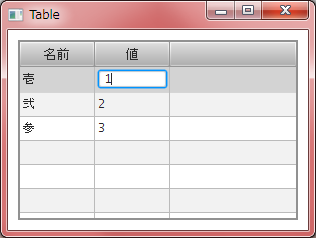
できあがり

名前と値を表示するだけ。値の方は編集可能。
表はデフォルトで縞々になるみたい。行や列が無い部分にもセルが補われて表示されている。
以下ソースコード。
行に表示するクラス
SwingのJTableとは違い行ベースの表を簡単に作れるみたい。次のようなRowクラスを作った。
package table;
public class Row {
private final String name;
private int value;
public Row(String n, int v) {
name = n;
value = v;
}
public String getName() { return name; }
public int getValue() { return value; }
public void setValue(int value) { this.value = value; }
}
- nameは変更不可で、valueは変更可能にしている。
コントローラクラス
package table;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.collections.ObservableList;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableColumn.CellEditEvent;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.control.cell.TextFieldTableCell;
import javafx.util.converter.IntegerStringConverter;
public class TableController implements Initializable {
@FXML
private TableView<Row> table;
@FXML
private TableColumn<Row, String> nameColumn;
@FXML
private TableColumn<Row, Integer> valueColumn;
@Override
public void initialize(URL url, ResourceBundle rb) {
nameColumn.setCellValueFactory(
new PropertyValueFactory<Row, String>("name"));
valueColumn.setCellValueFactory(
new PropertyValueFactory<Row, Integer>("value"));
valueColumn.setCellFactory(
TextFieldTableCell.<Row, Integer>forTableColumn(
new IntegerStringConverter()));
}
public void setRowList(ObservableList<Row> rowList) {
table.setItems(rowList);
}
@FXML
public void handleValueCommeted(CellEditEvent<Row, Integer> event) {
event.getRowValue().setValue(event.getNewValue());
}
}
- 表はTableView、列はTableColumnクラスで作れる。これらはFXMLの方で関連付ける。Rowクラスとの関連付けは型パラメータで行っている。
- initialize()にて、Rowのメソッドと列を関連付けている。文字列ベース。表示用にはcellValueFactory、編集用にはcellFactoryを設定するという理解でよい?cellValueFactoryにはPropertyValueFactoryクラス、cellFactoryにはTextFieldTableCellが生成するクラス使える。まだよく分かっていないな。
- 表に表示するRowオブジェクトをsetRowList()で設定するようにした。もっとスマートに設定したいけれど。
- handleValueCommited()は、値列の編集が完了したときに呼ばれる(ようにFXMLを書く)。編集結果を使ってRow#setValue()を呼び出している。
FXML
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.ScrollPane?>
<?import javafx.scene.control.TableColumn?>
<?import javafx.scene.control.TableView?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane id="AnchorPane" prefHeight="200.0" prefWidth="300.0"
xmlns:fx="http://javafx.com/fxml/1"
xmlns="http://javafx.com/javafx/2.2"
fx:controller="table.TableController">
<children>
<ScrollPane fitToHeight="true" fitToWidth="true"
AnchorPane.bottomAnchor="10.0" AnchorPane.leftAnchor="10.0"
AnchorPane.rightAnchor="10.0" AnchorPane.topAnchor="10.0">
<content>
<TableView fx:id="table" editable="true" >
<columns>
<TableColumn minWidth="25" prefWidth="75"
text="名前" fx:id="nameColumn" />
<TableColumn minWidth="25" prefWidth="75"
text="値" fx:id="valueColumn"
editable="true" onEditCommit="#handleValueCommeted" />
</columns>
</TableView>
</content>
</ScrollPane>
</children>
</AnchorPane>
- 表の外側にScrollPaneを置いてみた。
- TableViewの中にTableColumnを置いている。
- 列のタイトルを設定している。
- 値列だけ編集可能にしている。
メインクラス
package table;
import java.io.IOException;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class Table extends Application {
private ObservableList<Row> rowList;
@Override
public void init() {
rowList = FXCollections.observableArrayList(
new Row("壱", 1),
new Row("弐", 2),
new Row("参", 3));
}
@Override
public void start(Stage primaryStage) throws IOException {
FXMLLoader loader =
new FXMLLoader(getClass().getResource("Table.fxml"));
loader.load();
TableController controller = loader.getController();
controller.setRowList(rowList);
Parent root = loader.getRoot();
primaryStage.setScene(new Scene(root));
primaryStage.setTitle("Table");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
- init()をオーバーライドし、そこでRowオブジェクトを生成してみた。TableViewに登録するにはObservableListというListを使う必要があって、FXCollectionsクラスを使うと簡単に生成できる。
- コントローラにRowオブジェクトを渡すため、FXMLLoaderインスタンスを明示的に生成している。FXMLLoader#getController()を使うとコントローラオブジェクトを取得できる。ジェネリックメソッドになっていてキャスト不要。