2007年03月25日(日) [長年日記]
■ [javascript] HTML要素のドラッグでIEの挙動に悩まされる
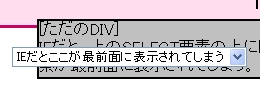
IEはSELECT要素を最前面に表示してしまう

script.aculo.us を使うとHTML要素を簡単にドラッグ可能にすることができる。が、Internet Explorer では問題があって、画面にSELECT要素があるとそれが常に最前面に表示されてしまう。このページの一番上のボックスで試せる。なんでや。
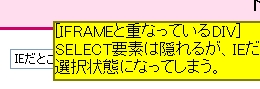
SELECT要素はIFRAME要素で隠せる
検索すると、IE6まではそういう仕様だという説明がたくさん見つかる。もー。IE7では改善されているようだ。

この問題はIFRAME要素を使えば一応対処できるみたい。dev2devに詳しい説明があった。
このテクニックを使ってみたのがこのページの二番目のボックス。ドラッグ対象のDIVの中にSELECTを隠すためのIFRAMEとコンテンツを記述するためのDIVを重ねて配置するようにした。
これでSELECT要素はうまく隠れるようになったのだけれど、こうするとドラッグ時に文字列選択状態になるようになってしまった。なんでや。
文字列選択はmousemoveイベントを伝播させないことで防げる
文字列選択に関しては これからドラッグ&ドロップを書く人のために というページで色々調べられていた。ここを参考にしてmousemoveイベントのデフォルトの挙動を抑止してみたら、文字列選択されなくなったみたい。このページの三番目のボックスがそれ。
ただ、このボックスだけスムーズにドラッグできなくなっている。ボックス内でのマウス移動時にボックスが動いていないな。改善の余地ありだけれどちょっと時間切れ。
あと、3パターン全てで、XREAで表示される広告にドラッグすると文字列選択状態になってしまう。これに関しても未調査。
(追記)
三番目のボックスでドラッグがきちんとできていなかったのを改善した。「mousemoveイベントのデフォルトの挙動を抑止してみた」というのを、
Event.observe("box4", "mousemove", function(e) {
Draggables.updateDrag(e);
Event.stop(e);
}, true);
と書くようにした。これでそれなりにスムーズにドラッグでき、通常は文字列選択状態にならないみたい。それでも油断していると選択状態になることがあるのだけれど、もうよくわからん。
IFRAMEを挟むと文字列選択状態になる現象が発現する理由は未だに謎。IFRAMEがなければ問題ないんだよなあ。script.aculo.us は文字列選択状態にならないように(かどうかは知らんけど)内部で Event.stop をちゃんと呼んでいるのに、IFRAMEがあるとこのガードがうまく働かないのだ。
■ [life]図書館へ行く
- 日蝕 (平野啓一郎)
- Quick Japan Vol.68 「グラビアアイドル」
- サッカーマガジン 2007.1.9 「06→07 サッカー界」
を借りた。本屋に行きたかったのに、改装中で閉まっていた。
■ やること
- 年金
インフルエンザで布団の中<br>適当に携帯見てたら<br>メモの日々 って…<br><br>パソコンのことなんか<br>わかんないけど<br>筆者の 淡々とした文が 楽しかったので…ツッコミ<br><br><br>早く元気に なんなくちゃ